Information Necessary to Operate the Software
To ensure the operation of the Searchbooster.io smart search system, you need to perform the following sequence of steps:
- register in the system by following this link
- create and name a new project (instruction)
- add a feed containing listing details to the project (see requirements to the feed on the page below),
- install the widget JS code on the target website (instruction) or perform integration using the API,
- after indexing the content of the feed, the system will come into operation and a 14-day trial period will be initiated,
- during the trial period, you will be contacted by the service staff, who will help you choose a plan, issue you an invoice, and activate the appropriate plan once the invoice is paid.
The general algorithm of the project’s operation is described here.
API documentation in OpenAPI format (swagger)
Screencast with descriptions of the main API methods
An Example of a Recommended YML
The more fields are filled in, the better.
<yml_catalog date="2020-08-04 02:00"> <shop> <name>Магазин</name> <company>Магазин</company> <url>https://site.ru/</url> <brands> <brand url="http://site.ru/brand/1">Lego</brand> <brand url="http://site.ru/brand/2">Лукойл</brand> <brand url="http://site.ru/brand/3">BMW</brand> </brands> <categories> <category url="http://site.ru/cat/1" id="1">Спорт и отдых</category> <category url="http://site.ru/cat/2" id="2" parentId="1">Тренажеры и фитнес</category> <category url="http://site.ru/cat/3" id="3" parentId="2">Тренажеры</category> <category url="http://site.ru/cat/4" id="4" parentId="3">Эллиптические тренажеры</category> </categories> <offers> <offer type="vendor.model" available="true" id="1"> <url>https://site.ru/product/1</url> <price>665890.00</price> <oldprice>1399.00</oldprice> <currencyId>RUR</currencyId> <categoryId>4</categoryId> <picture>https://site.ru/images/1.png</picture> <typePrefix>Эллиптический тренажер</typePrefix> <vendor>Matrix</vendor> <model>A3X 2012</model> <description>Описание</description> <sales_notes>Сборка - бесплатно.</sales_notes> <manufacturer_warranty>true</manufacturer_warranty> <offerCode>артикул-товара</offerCode> <snippet>подпись-к-товару</snippet> <label>ярлык-на-товар-акция-на-товар</label> <param name="popularity">3</param> <param name="Вес в упаковке" unit="кг">221</param> <param name="Длина" unit="м">1.8</param> <param name="Ширина" unit="м">0.7</param> <param name="Высота" unit="м">1.7</param> <pickup>false</pickup> <store>false</store> <region id="msk"> <available>true</available> <price>9999</price> </region> <region id="spb"> <available>false</available> <price>11200</price> </region> </offer> </offers> </shop> </yml_catalog>
The official recommendations from Yandex can be found here: https://yandex.ru/support/marketplace/catalog/yml-requirements.html
ID parameters may not start at zero.
Please note: a number of parameters, such as the URL property of the category element, are not part of the official Yandex Market format, but if you choose to pass them, we will expand the search capabilities. Additionally, not all parameters are required — for example, YML can be used without the URL tag and the brands section — but the presence of these fields improves the search.
Also important is the “popularity” parameter listed in the example. This parameter should specify the arbitrary weight of the listing, which will be used for ranking the search results. This option is not required, but it can noticeably improve the search performance by adjusting the search output to your liking.
Regionality is implemented using the region tag. Regions can be cities, districts, or arbitrary polygons. Within a region, you can configure special cases of listing properties.
How do I pass a listing’s SKU?
A listing’s SKU should be passed using the <offerCode> tag dedicated to this purpose.
There is also an alternative way of passing SKUs, which is by using the parameter <param name=»SKU»>.
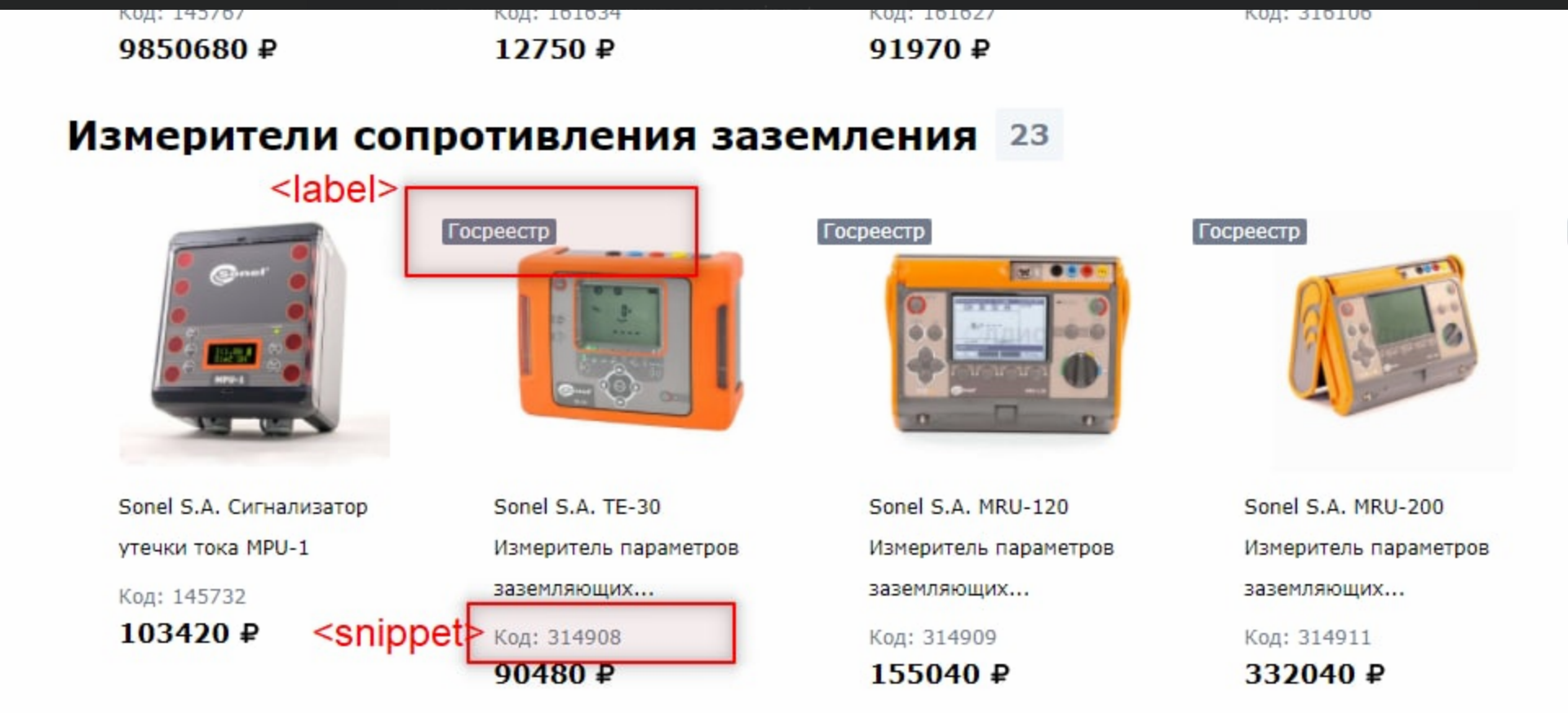
How do I display a specific listing label and snippet?
We have implemented support for the snippet and label tags.
The first can be used to pass a snippet, and the second to pass a label of your choice.

Simplified Listing Transfer Format
Shown below is the simplest way to display a specific listing from your store. Such formats work too, but we suggest using the template above for greater effectiveness.
<offer id="9012"> <name>Эллиптический тренажер Matrix A3X 2012</name> <url>https://site.ru/product/1</url> <price>665890.00</price> <currencyId>RUR</currencyId> <categoryId>4</categoryId> <picture>https://site.ru/images/1.png</picture> </offer>
Callback Mechanism for Calling Custom Events
Our widget supports triggering custom events during a search or when using search prompts.
!function(e, t, n, o, r) {
e[r] = e[r] || function() {
(e[r].a = e[r].a || []).push(arguments)
}, e[r].h = o, e[r].n = r, e[r].i = 1 * new Date, s = t.createElement(n), a = t.getElementsByTagName(n)[0], s.async = 1, s.src = o, a.parentNode.insertBefore(s, a)
}(window, document, "script", "https://cdn2.searchbooster.net/scripts/v2/init.js", "searchbooster"), searchbooster({
theme: "v2",
apiUrl: "//api4.searchbooster.io",
apiKey: "...",
initialized: function(e) {
e.on('search', function(query) {
if (query.query.query.length) {
gtag('config', 'UA-123-1', {
'page_path': '/poisk/rezultaty/?q=' + encodeURIComponent(query.query.query)
})
}
})
e.on('completions', function(query) {
if (query.query.query.length) {
console.log(query.query.query);
}
});
e.CombinedSearchInput.mount("header #SearchInput input")
}
});Search Result Conversion
In certain cases, search results may require further modification on the website side. For example, it is convenient when the code is stored across different websites. Below is an example of initialization.
! function(e, t, n, c, o) {
e[o] = e[o] || function() {
(e[o].a = e[o].a || []).push(arguments)
}, e[o].h = c, e[o].n = o, e[o].i = 1 * new Date, s = t.createElement(n), a = t.getElementsByTagName(n)[0], s.async = 1, s.src = c, a.parentNode.insertBefore(s, a)
}(window, document, "script", "https://cdn2.searchbooster.net/scripts/v2/init.js", "searchbooster"), searchbooster({
apiKey: "apikey",
theme: "base",
apiUrl: "//api4.searchbooster.io",
offer: {
mapper: function(offer) {
// ниже идет код преобразования
try {
var url = new URL(offer.url);
offer.url = url.href.replace(url.origin, '');
} catch (error) {};
return offer;
},
},
initialized: function(e) {
e.CombinedSearchInput.mount('.search__field');
}
});